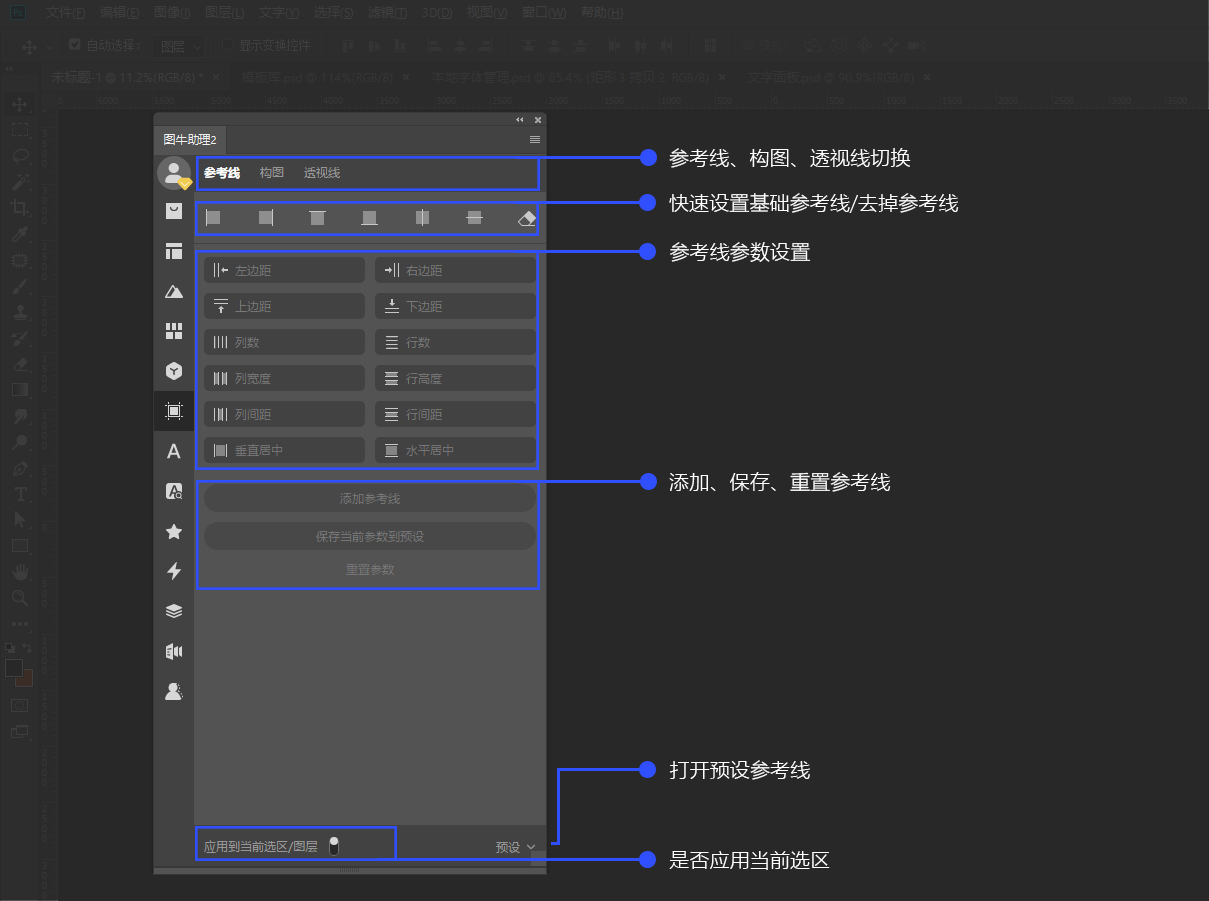
# 界面介绍
该组件针对不同需求快速添准确加参考线,提高生成效率。

# 参考线参照物模式
智能参考线有针对当前选区&图层和针对全局的2种模式
- 选区&图层:针对选区&图层作为参考物来生成参考线
- 全局:不管选区&图层,针对画布为参考物来生成参考线
指导
在底部功能区 应用到当前选区/图层 点击即可切换模式(默认选区&图层作为参考物)
ps:滑动选中上面为开启选区&图层作为参考物下面为 全局为参考物
案例演示
# 参考线参数说明
单位说明:默认为px,可以自己填上单位,除了百分比,ps单位都支持)
# 左右边距&上下边距
左边距:参考线距离参考物的左边距离,例如:填20,距离左边距为20px
右边距:参考线距离参考物的右边距离,例如:填20,距离右边距为20px
上边距:参考线距离参考物的上边距离,例如:填20,距离左边距为20px
下边距:参考线距离参考物的下边距离,例如:填20,距离右边距为20px
PS:同时插件还会在边缘生成选区最边缘的边界参考线,方便其他操作
案例演示
# 列数&行数
列数:一共生成多少列例如:填5,一共生成5列参考线,会根据图层/选区宽度平均生成列
行数:一共生成多少行例如:填5,一共生成5行参考线,会根据图层/选区高度平均生成行
案例演示
# 列宽度&行高度
列宽度:两列之间的距离(竖线与竖线之间的距离)
ps:该参数需要配合列数参数一起使用,例如,生成3条列,列宽度为20px,会生成3列,每列宽度为20px
注意:如果参考物宽度为100,生成3列,但是间距填上55,则只会生成2条参考线, 不够间距的则不会生成
行高度:参考列宽度(生成竖线与竖线间的距离),注意事项与列宽度也相同
案例演示
# 列间距&行间距
列间距:生成的列参考线,设置每列之间的间距
举例:例如要生成5列参考线,列宽度为50px,每列参考线间距为20
行间距效果与列间距一样
案例演示
# 垂直居中&水平居中
垂直居中:在画布正中间生成一列参考线,输入列宽度即可
举例说明:2000PX宽度的画布,居中垂直生成1400PX的参考线,输入1400px,即可生成离左边距300px,右边距300px,宽度1400px的一列参考线
水平居中效果与垂直居中效果一样
案例演示
# 快速添加常用参考线
快速添加选区模式只支持当前选区/图层生效,不选中任何选区/图层则是针对全局。
# 常用功能说明
- 快速添加上下左右边界参考线
- 快速添加垂直&水平居中参考线
- 快速清除参考线
案例演示
# 隐藏小功能
按住 Ctrl + 上&下&左&右 边界参考线的任意一个,会同时生成4条边界参考线
按住 Ctrl + 垂直&水平 居中参考线的任意一个,会同时生成2居中参考线
按住 Shift + 清除参考线,只会清除垂直参考线
按住 Ctrl + 清除参考线,只会清除水平参考线
可以框选区域,在点击清除所有参考线,可以快速清除选区内的参考线
案例演示
# 参考线的存储
可以把常用的参考线保存起来,下次方便直接调用,不用再次输入参数
- 添加参考线到预设
设置好需要添加的参考线参数 > 点击 保存到当前参数到预设 > 在输入框输入要保存的名称即可
在预设仓库(界面右下角)可以看到保存的预设
- 查看预设
点击 预设(界面右下角),即可看到添加的预设,滑动到 i 图标上,可以看到该预设的详细参数
- 删除预设
点击 预设(界面右下角),在需要删除的预设上,点击删除按钮即可。
- 使用预设
点击 预设(界面右下角),点击需要使用的预设,即可按照预设设置,添加对应的参考线
案例演示
# 黄金分割线
黄金分割线 会根据当前图层/选区来进行黄金比例的分割,来生成黄金分割线(图层),点击需要的分割线即可
操作说明
1 选择需要生成的图层或者选区
2 点击需要的黄金分割即可
视频演示
# 透视线
根据需求,确定透视点,点击功能即可生成需要的透视线
透视线需要一定的美术功底,建议透视线基础理论
透视线基础理论教程 (opens new window)
# 界面介绍
。

# 透视线(一点透视)
画点需要切换到钢笔工具 -> 形状
用法说明
- 自己选择需要的透视点(消失点),点击透视线,插件会自动计算并生成透视线(perspective 图层)
- 画出需要基于的参考面(画3个边),插件会自动计算透视点,然后生成参透视点透视线,视平线
视频演示
# 水平线(视平线)
画点需要切换到钢笔工具 -> 形状
水平线就是生成由远及近的线条(方向与画的线条一致)
操作说明
1 使用钢笔画出视平线方向 2 点击水平线工具即可
视频演示
# 更换颜色&隐藏&显示透视线
- 颜色:可以切换3种不同的颜色
- 点击隐藏显示按钮,可以快速的显示&隐藏插件生成的参考线
视频演示